STEP1:プログラムをダウンロード・解凍する
ダウンロード
まずは 旧メールフォームCGI ダウンロード からプログラム本体をダウンロードをしてください。
一式ZIPファイルでダウンロードできます。
プログラム本体は無料でダウンロード可能です。
ZIPファイル解凍
ダウンロードしたZIPファイルを解凍してください。
解凍先は任意で大丈夫です。(デスクトップなど)
古いOSでは標準でZIPファイルが解凍できない場合があります。この場合はZIPが解凍できるソフトをインストールしてください。
STEP2:環境に合わせて設定ファイルを修正する
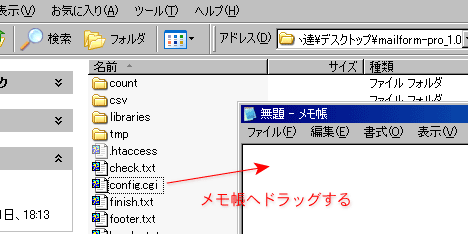
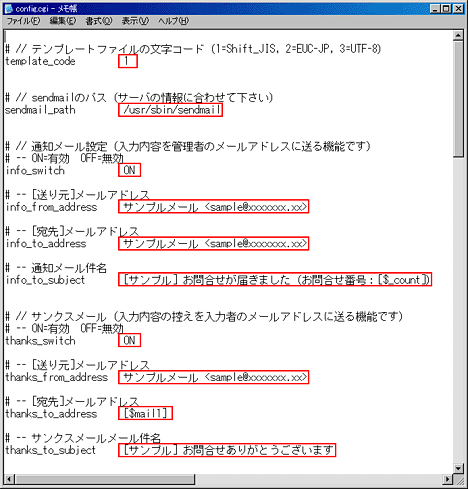
解凍したファイルの中の「config.cgi」をメモ帳等で開き、該当箇所を適所修正してください。


上図の赤枠の部分を修正してください。それぞれの説明は以下の通りです。
| テンプレートファイルの文字コード |
標準のテンプレートHTMLファイルを使用する場合はそのまま 3 でOKです。※詳しくは後述します。 |
|---|---|
| sendmailのパス |
レンタルサーバ側で提供されるsendmailへのパスを記述します。 各サーバ業者のサーバ環境情報を確認し、「sendmailパス」を調べてください。 ※ほとんどは初期設定のパスでほぼ問題ありません。 |
| 通知メール |
メールフォームから送信があった場合に、管理者へその内容が送信される機能です。info_switch を OFF にすると通知メールは送信されません。info_from_address ~ info_subject は、それぞれ通知メールの送り元メールアドレス、送り先メールアドレス、件名を記述します。
|
| サンクスメール |
メールフォームから送信があった場合に、入力者へ内容の控えが送信される機能です。thanks_switch を OFF にするとサンクスメールは送信されません。thanks_from_address, thanks_subject は、それぞれ通知メールの送り元メールアドレス、件名を記述します。thanks_to_address は送り先メールアドレスですが、実際の入力値によって送信先が変わりますので、項目のIDを指定しています。標準のフォーム項目を使用する場合は変更の必要はありません。(※詳しくは後述) |
メール送信者名 <メールアドレス> という形で指定できますが、メールアドレス のみでもOKです。
この設定以降にも設定項目はありますが、CGI動作確認の場合は上図で表示されている部分の設定のみでOKです。
(設定の詳細は後述します)
修正後、上書き保存します。

STEP3:サーバにアップロードする
ファイルアップロード
FTPソフトを起動し、ご契約中のサーバにFTP接続してご希望のフォルダを新規作成してください。
- 作成フォルダ例
- /contact/
次に、先ほど解凍したファイルを、上記フォルダに全てアップロードします。
パーミッション設定
全てのファイルが正常にアップロード完了したら、次にパーミッションの設定を行います。パーミッション設定は、プログラムからファイルやフォルダに書き込み権限を与える設定になります。
一般的には、FTPソフト上からパーミッションを設定したいファイルまたはフォルダを選択し右クリックして、「パーミッションを変更」や「属性変更」等から設定可能です。(ソフトウェアによって名称が違います)
設定値の3桁の数値(644や755のような)をそれぞれ下の表の対応した値に設定していってください。
これを行わないと、プログラムが一部正常に実行できなかったりファイルにデータが保存されないなどの問題が置きますので、ご注意下さい。
| 対象フォルダ/ファイル | 設定値 |
|---|---|
| /contact/count/ | 707 |
| /contact/csv/ | 707 |
| /contact/tmp/ | 707 |
| その他のフォルダ | そのままでOK (または705) |
| /contact/index.cgi | 705 |
| その他のファイル | そのままでOK (または604) |
STEP5:ブラウザから動作を確認
ブラウザから動作を確認します。
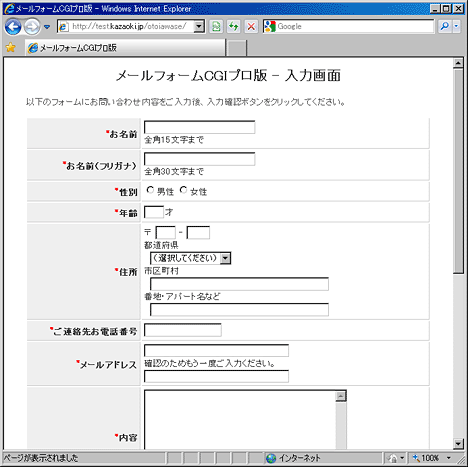
アップロードした該当URLに、ブラウザからアクセスして、下図のようなメールフォームが表示されれば成功です。
- URL例
- http://(設置先URLパス)/contact/index.cgi

実際にメールフォームを入力・送信して動作確認を行ってください。
※実際にメールが届くことを確認してください。
STEP6:メール文章を修正
メール文章のテンプレートファイルを修正し、お好みの文章に直してください。
どちらも文字コードは Shift_JIS です。Windowsメモ帳で編集可能です。
(※文中に使用できるマーキングタグについては後述します)
| mail_info.txt | 通知メール(管理者に送られるメール) |
|---|---|
| mail_thanks.txt | サンクスメール(入力者に送られるメール) |
修正後、再度フォームを入力し修正されたメール文章が反映されているか確認してください。
STEP7:設置・動作確認完了
以上で設置と動作確認ができました。
引き続き、入力項目を編集したい場合は、以下の説明をご覧ください。
テンプレートファイルの説明
テンプレートファイル、設定ファイルを編集することで、新しい項目を追加したり独自のデザインに組み込むことができます。
編集可能なファイルは以下の通りです。
| ファイル名 | 説明 |
|---|---|
| header.txt | 各画面の上部に共通して表示されるテンプレート |
| footer.txt | 各画面の下部に共通して表示されるテンプレート |
| input.txt | 入力画面テンプレート(再入力画面・エラー画面) |
| check.txt | 入力確認画面テンプレート |
| finish.txt | 送信完了画面テンプレート |
| mail_info.txt | 通知メール文章テンプレート |
| mail_thanks.txt | サンクスメール文章テンプレート |
| style.css | スタイルシートファイル(こちらは使用しなくても構いません) |
テンプレート内部構造について
入力画面と確認画面のテンプレートファイルは以下のような構成になります。
この形を崩さなければ、他の部分は基本的に自由にいじっていただいてOKです。
~ <form action="./" method="post" enctype="multipart/form-data"> <input type="hidden" name="mode" value="check"> ~(各種項目要素:input, textarea, select等)~ <input type="submit" value="入力確認 »"> </form> ~
~ <form action="./" method="post"> <input type="hidden" name="mode" value="send"> ~(各種項目要素:input, textarea, select等)~ <input type="submit" value="« 修正する" name="reinput"> <input type="submit" value="上記内容で送信する »"> </form> ~
- 他の「~.txt」ファイルつきましては、特に指定の構造はありません。
- index.htmlはindex.cgiにジャンプするだけのHTMLです。
enctype="multipart/form-dataはファイルアップロードする際に必須となります。
マーキングタグについて
テンプレートファイルや設定ファイル内に記述されている、[$name] や [$_count] などのキーワードは、CGI実行時に適切な値に置き換えられて表示されるもので、ここでは「マーキングタグ」と呼びます。
[$_count] のように先頭が「$_」(ドルマークとアンダーバー)で始まるマーキングタグは、テンプレートの内容にかかわらず、以下のような基本情報に置き換わります。
| 基本マーキングタグ | 置き換えられる値 |
|---|---|
| [$_year]、[$_month]、[$_date] |
CGIを実行した年、月、日に置き換わります。 年は西暦の数字4桁、月と日は数字2桁で置き換わります。 |
| [$_hour]、[$_minute]、[$_second] |
CGIを実行した時、分、秒に置き換わります。 それぞれ数字2桁で置き換わります。 |
| [$_error] | 入力制限にひっかかった項目が1つ以上あれば、エラーメッセージ「ご入力内容に誤りがあります。」に置き換わります。 |
| [$_count] |
メールフォームを送信した際の受付番号に置き換わります。 1から順に増えていきますので、メール件名やメール文章に埋め込むなどして「お問い合せ番号」のようにご利用いただけます。 但し、実際にメールを送信するときのみ有効なマーキングタグなので、HTMLテンプレート内では使用できません。 ※リセットしたい場合はFTPソフトにて「count」フォルダ内の「count.cgi」ファイルを削除してください。 |
その他、[$name_value] や [$comment_show] など、頭にアンダーバーが付かないマーキングタグは、フォームで利用する入力要素(<input> タグや <textarea> タグ等)の要素名(name)になっており、実際にフォームから入力した値に置き換わります。
<input>タグの name="(要素名)" で指定すると [$(要素名)_value] といったマーキングタグになります。
この要素名の部分は半角英数字であれば自由につけることができ、CGIを通してそれぞれ以下に説明するようなマーキングタグを自動で生成します。
サンプルで用意している項目の例のうち、いくつかを例にあげます。input.txt や check.txt と合わせてご確認ください。
テキスト入力ボックス
お名前や住所の入力欄などで使用します。
<input type="text" name="name" value="[$name_value]">
- 使用できるマーキングタグ
-
[$name_value]
[$name_show]
[$name_error]
チェックボックス
性別やタイプの選択などで使用します。
<input type="radio" name="sex" value="男性"[$sex_checked:男性]>男性 <input type="radio" name="sex" value="女性"[$sex_checked:女性]>女性
- 使用できるマーキングタグ
-
[$sex_value]
[$sex_show]
[$sex_error]
[$sex_checked:(選択値)]
複数チェックボックス
複数の選択などで使用します。
※config.cgi の「フォーム項目の入力制限」の項目で入力制限を行なっている場合、該当行の[半角]の欄を o にする必要があります。
<input type="checkbox" name="week" value="月"[$week_checked:月]>月 <input type="checkbox" name="week" value="火"[$week_checked:火]>火 <input type="checkbox" name="week" value="水"[$week_checked:水]>水
- 使用できるマーキングタグ
-
[$week_value]
[$week_show]
[$week_error]
[$week_checked:(選択値)]
セレクトボックス
都道府県の選択などで使用します。
<select name="pref"> <option[$pref_selected:北海道]>北海道</option> <option[$pref_selected:青森県]>青森県</option> ... </select>
- 使用できるマーキングタグ
-
[$pref_value]
[$pref_show]
[$pref_error]
[$pref_selected:(選択値)]
複数行入力ボックス
備考などの複数行の入力で利用します。
<textarea name="comment">[$comment_value]</textarea>
- 使用できるマーキングタグ
-
[$(要素名)_value]
[$(要素名)_show]
[$(要素名)_error]
値の引き継ぎ用タグ例(確認画面用)
<input type="hidden" name="name" value="[$name_value]">[$name_show] <input type="hidden" name="sex" value="[$sex_value]">[$sex_show] <input type="hidden" name="pref" value="[$pref_value]">[$pref_show]
男性
北海道
次の送信処理に飛ばすためのデータの引継ぎタグです。主に check.txt 内で利用します。
- 使用できるマーキングタグ
-
[$(要素名)_value]
[$(要素名)_show]
[$(要素名)_error]
要素名は自由につけることができるため、自由に項目を増やすことができます。
以下から、各マーキングタグの説明です。
[$(要素名)_value]について
これは、入力した値がそのまま置き換わるもので、次の画面に入力値を引き継いだり再入力の際の初期値に使用します。
通常は <input ~ value="[$(要素名)_value]"> のようにvalueの中身として記述します。
改行もそのまま出力されますので、入力チェック画面上で表示したい場合には向きません。
(入力値にHTMLタグやダブルクォーテーション " が含まれている場合は不整合が起きない文字に変換されます。)
[$(要素名)_show]について
これは、入力した文字の表示確認用に置き換わります。
複数行入力などでも確認画面上で改行して表示されるように、入力した値の改行を
タグに変換したものに置き換わります。
通常は 入力要素タグの外に記述し、入力内容の確認用として使用します。
(入力値にHTMLタグやダブルクォーテーション " が含まれている場合は不整合が起きない文字に変換されます。)
[$(要素名)_error]について
これは、文字入力制限等で入力に失敗した際にエラーメッセージに置き換わります。(入力制限の設定については後述)
例えば入力必須の項目なのに空欄で次のページへ行こうとした場合に、再度 input.txt が読み込まれ、[$(要素名)_error]の部分が以下のようなエラー用HTMLタグに置き換わって再入力画面を表示します。
<div class="form-error">必須項目です。</div>
スタイルシートで form-error クラスに赤文字などを指定しておくといいです。
- 標準の
style.cssでは赤文字に指定しております。 - エラーメッセージの内容はエラーによって変わります。
[$(要素名)_checked] 及び [$(要素名)_selected]について
これは、入力ミスなどで再入力画面が表示された際に、プルダウンの選択やチェックボックス・ラジオボックスのチェックが外れないように、再選択するためのマーキングタグです。
標準テンプレートでは、性別選択のラジオボックスと、都道府県選択のプルダウンがそれにあたります。 例として、以下のようにテンプレートを記述していた場合に、
<select name="pref"> <option value="青森県"[$pref_selected:青森県]>青森県</option> <option value="岩手県"[$pref_selected:岩手県]>岩手県</option> <option value="宮城県"[$pref_selected:宮城県]>宮城県</option> <option value="秋田県"[$pref_selected:秋田県]>秋田県</option> <option value="山形県"[$pref_selected:山形県]>山形県</option> <option value="福島県"[$pref_selected:福島県]>福島県</option> </select>
フォーム上で「宮城県」を選択して、エラーまたは確認画面から修正ボタンを押して再入力画面に戻ると、
<select name="pref"> <option value="青森県">青森県</option> <option value="岩手県">岩手県</option> <option value="宮城県" selected>宮城県</option> <option value="秋田県">秋田県</option> <option value="山形県">山形県</option> <option value="福島県">福島県</option> </select>
上記のように選択されていた項目のみ selectedに置き換わり、選択状態となります。
[$~_checked] はチェックした値に再チェックするためのマーキングタグで、上記と同様の書き方で機能します。 ([$~_checked] → checked)
ファイル添付機能について
ファイルアップロードを有効にするには、テンプレートに以下のマーキングタグを設定します。
( config.cgi の方も設定が必要です。※後述)
[$picture_error] [$picture_image_tag] <input type="file" name="picture"> [$picture_cancel] <input type="hidden" name="picture_tmp" value="[$picture_tmp]"> <div>※画像ファイルの拡張子は jpg, gif, png のいずれかです。</div> <div>※画像ファイルの容量は最大 1MB までです。</div>
これまでの要素とは違い、画面切り替え時に一時領域にファイルをアップロードしますので若干設定行が増えます。
上記3行目は、アップロードしたファイルのサムネイル画像を表示するマーキングタグです。
上記4行目は、ファイルをアップロードするための選択欄を表示します。
上記5行目は、アップロードした一時ファイル名を次の画面へ引き継ぐための hidden タグです。
基本的には上記を1セットとして修正するのをお勧めいたします。
このファイルアップロード機能に関して、以下のようなマーキングタグが使用できます。
| ファイル添付マーキングタグ | 説明 |
|---|---|
| [$(要素名)_tmp] |
一時領域にアップロードしたファイルのパスに置き換わります。hidden属性の <input> タグにて必ず記述してください。
|
| [$(要素名)_image_tag] |
一時領域にアップロードした画像ファイルを表示するHTMLタグに置き換わります。 HTMLのフォーマットは config.cgi 内で定義できます。
|
| [$(要素名)_link_tag] |
一時領域にアップロードした画像以外のファイルにリンクするHTMLタグに置き換わります。HTMLのフォーマットは config.cgi 内で定義できます。
|
| [$(要素名)_cancel] | 添付キャンセルのチェックボックスに置き換わります。 |
設定ファイル詳細
config.cgi ファイルの設定詳細です。
基本設定
template_code
テンプレートファイル(~.txt)の文字コード(1=Shift_JIS, 2=EUC-JP, 3=UTF-8)の番号を記述してください。
sendmail_path
アップロード先のサーバの情報に合わせてsendmailのパスを記述してください。
通知メール設定(入力内容を管理者のメールアドレスに送る機能です)
info_switch
ON=有効 OFF=無効 (※標準はONです)
info_from_address
通知メールの送り元メールアドレスを記述してください。
標準設定では 名称 <メールアドレス> という形になっておりますが、メールアドレス のみでもOKです。
info_to_address
通知メールの宛先メールアドレスを記述してください。
標準設定では 名称 <メールアドレス> という形になっておりますが、メールアドレス のみでもOKです。
info_to_subject
通知メールの件名を記述してください。
サンクスメール(入力内容の控えを入力者のメールアドレスに送る機能です)
thanks_switch
ON=有効 OFF=無効 (※標準はONです)
thanks_from_address
サンクスメールの送り元メールアドレスを記述してください。
標準設定では 名称 <メールアドレス> という形になっておりますが、メールアドレス のみでもOKです。
thanks_to_address
サンクスメールの宛先メールアドレスを記述してください。
標準設定では 名称 <メールアドレス> という形になっておりますが、メールアドレス のみでもOKです。
thanks_to_subject
サンクスメールの件名を記述してください。
送信内容記録(1送信を1行としてCSV形式でサーバ上のファイルに記録する機能です)
csv_switch
ON=有効 OFF=無効 (※標準はOFFです)
csv_file
保存するファイル名を記述します。
標準では csv/[$_year][$_month].cgi となっており、csvフォルダに「200901.csv」のように、送信時の年月ごとのCSVファイルが自動で作成されていきます。
csv_line_1
CSVファイルの1行目の見出しを設定します。
項目名を半角カンマで繋げて1行で記述してください。
※空白は無視されます。
※テンプレートの項目を編集した場合など、忘れずにこちらも編集しましょう。
csv_line
CSVファイルの2行目以降のデータの順番を記述します。
CSVファイルに記録したい項目のマーキングタグを半角カンマで繋げて1行で記述してください。
※空白は無視されます。
※テンプレートの項目を編集した場合など、忘れずにこちらも編集しましょう。
フォーム項目の入力制限
要素ごとに必須指定・使える文字の指定・最大サイズ、その他使用可能文字を指定します。
以下、config.cgi と照らし合わせてご確認ください。
| 項目 | 必須 | 全角 | 半角 | 最大バイト数 | その他使用可能文字 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 全角 | ひら | カタ | 英字 | 数字 | 空白 | 半角 | 英字 | 数字 | 空白 | カタ | ||||
| rule_name | o | o | . | . | . | . | . | . | . | . | o | . | 30 | |
| rule_kana | o | . | . | o | . | . | o | . | . | . | o | . | 60 | |
~ (要素分全て記述する) |
||||||||||||||
要素名行について
入力制限の指定は、1要素につき rule_(要素名) として1行ずつ書いていきます。
特に入力制限がない場合は全て .(半角ピリオド)で埋めて記述してください。
「必須」の列
o → 入力/選択の必須
. → 必須ではない
「全角(ひら/カタ/英字/数字/空白)」「半角(英字/数字/空白/カタ)」の列
o → それぞれ該当する文字種類を使用する
. → 制限チェックしない
※ o を指定した場合、その指定文字種で入力されていなければ再入力画面が表示されます。
「最大バイト数」の列
最大入力文字数を制限します。半角英数字は1文字1バイト、全角文字・半角カナは1文字2バイトで算出されます。
例)
「サンプル太郎」 →12バイト
「サンプル 太郎」 →13バイト (半角空白が入っている)
「サンプルタロウ」 →16バイト
「sample taro」 →11バイト
※改行も1バイトで計算されます。
「その他使用可能文字(半角のみ)」の列
指定した文字種類のみでは足りない場合に使用文字を個別に追記できます。
例えば電話番号の入力項目を「半角数字のみ」を o にした場合は 1234567890 のような数字のみですが、「その他使用可能文字」に -)( と記入すると、半角ハイフン・半角カッコが使えるようになり、「(123)456-7890」という形の入力を許可することができます。
※半角英数字、半角記号のみ指定可能です。
フォーム項目の入力制限オプション
rulecheck_mail
正しいメールアドレスかをチェックする要素名を半角カンマでつなげて記述してください。
※マーキングタグ([$mail1_value] 等)ではなく mail1 といった、ドルマークの付かない要素名を記述して下さい。
例)rulecheck_mail mail1, mail2
rulecheck_same
パスワードの再入力やメールアドレスの再入力項目など、2つの項目の内容が同値である必要がある項目を = で繋げてください。
※マーキングタグ([$mail1_value] 等)ではなく mail1 といった、ドルマークの付かない要素名を記述して下さい。
例)rulecheck_same mail1=mail2
エラーメッセージを1つにまとめる
rulecheck_set
通常、郵便番号を前半・後半で分けて入力するなどの場合で、2つの欄ともエラーの場合、エラーメッセージが2つ表示されてしまいます。
そこで、この指定により、いずれかがエラーの場合に最初に指定した要素のエラー用マーキングタグにのみエラーメッセージに置き換わります。
※マーキングタグ([$zip1_value] 等)ではなく zip1 といった、ドルマークの付かない要素名を記述して下さい。
例)rulecheck_set (zip1,zip2)
※この例の場合ですと、郵便番号前半・後半のどちらかが入っていなければ [$zip1_error] のみエラーメッセージに置き換わります。 また、電話番号欄1~3のいずれかが入っていなければ [$tel1_error] のみエラーメッセージに置き換わります。
添付ファイル関係設定
fileupload_(要素名)
テンプレートで記述したファイル添付用の要素名を記述し、それぞれ以下の設定を行います。
| 項目サンプル | 必須 | 最大容量(MB) | 拡張子(大文字小文字無視) |
|---|---|---|---|
| fileupload_picture | o | 1 | jpg, jpeg, jpe, png, gif |
| fileupload_upfile1 | . | 3 | doc, xls, ppt, docx, xlsx, pptx, pdf |
~ (要素分全て記述する) |
|||
tmp_image_tag
一時的にアップロードした画像ファイルを確認する用のサムネイルHTMLに置き換わるHTMLフォーマットです。
この行内で [$tmp_file] が一時アップロードしたパス先になります。
テンプレート内で [$(要素名)_link_tag] と書くことで置き換えられます。
tmp_link_tag
一時的にアップロードした添付ファイルを確認する用のリンクHTMLに置き換わるHTMLフォーマットです。
この行内で [$tmp_file] が一時アップロードしたパス先になります。
テンプレート内で [$(要素名)_link_tag] と書くことで置き換えられます。
ドットメソッドで表示フォーマットを変える
マーキングタグの末尾にドットメソッドを追加することで表示フォーマットを変えることができます。
.comma
コンマ挿入
数字に3桁置きに半角コンマ「,」を挿入します。
文字列中に数字があってもその数字の部分のみコンマを挿入します。
例) [$price.comma]
123456789 |
→ ↓ | 123,456,789 |
.sani
HTMLサニタイズ
HTML内で不整合が起こらないように以下の変換を行います。
&→&
<→<
>→>
"→"
'→'
例)[$data.sani]
<a href="a.cgi?a=1&b=2"> |
→ ↓ | <a href="a.cgi?a=1&b=2"> |
.br
改行→<br>変換
データ中の改行コードを全て <br> に置き換えます。
但し、<pre>, <script>, <plaintext>, <xmp> タグ内は処理しません。
例)[$data.br]
test1 test2 test3 |
→ ↓ |
test1<br>test2<br>test3<br> |
.escape
URIエスケープ
データをURIエスケープします。
例)[$data.escape]
ほげほげ |
→ ↓ |
%a4%db%a4%b2%a4%db%a4%b2 |
.unescape
URIエスケープ戻し
URIエスケープされたデータを戻します。
例)[$data.unescape]
%a4%db%a4%b2%a4%db%a4%b2 |
→ ↓ |
ほげほげ |
.dec(数字)
数字桁操作
.dec → 頭の余分な「0」を削除します。
.dec5 → 5桁数字にします。
.dec20 → 20桁数字にします。
※数字部分は自由です。
例)[$price.dec10]
10500 |
→ ↓ |
0000010500 |
.cut(数字)
文字カット
.cut10 → 先頭から10バイト分のみに切り詰めます。
.cut20 → 先頭から20バイト分のみに切り詰めます。
.cut20_ → 先頭から20バイト分のみに切り詰め、さらに末尾に「...」を付加します。
※数字部分は自由です。
例)[$title.cut20_]
ドットメソッドリファレンス |
→ ↓ |
ドットメソッドリファ... |
.delhtml
HTMLタグ除去
HTMLタグ部分を削除します。
但し、<pre>, <script>, <plaintext>, <xmp> タグ内は処理しません。
例)[$data.delhtml]
<div class="midashi">タイトル</div> |
→ ↓ |
タイトル |
※ちなみに、
[$(要素名).delhtml.cut10.escape]
このようにつなげて書くと、それぞれの変換が順番に適用されて最終形が置き換わります。
入ってるかどうかで表示/非表示
データが入ってきてるかどうかで、表示/非表示になるマーキングタグが書けます。
このドットメソッドでは、表示範囲を [$~] から [/$~] でくくります。
表示範囲の中にHTMLや別のマーキングタグなども書けます。
.exist
入っていれば表示
要素に何かしら入っていれば表示になります。
[$agree.exist]同意します[/$agree.exist]
[$agree.noexist]同意しません[/$agree.noexist]
要素名 agree に ok がセットされている場合、同意します が表示されます。
.noexist
入っていなければ表示
要素に何も入っていなければ表示になります。
[$agree.exist]同意します[/$agree.exist]
[$agree.noexist]同意しません[/$agree.noexist]
要素名 agree が空っぽな場合、同意しません が表示されます。
ライセンスコードについて
ライセンスコード購入のメリット
通常、無料ダウンロードのままご利用いただく場合、コピーライトの表示が必須ですが、ライセンスコードを別途購入・設置していただくことで、ライセンス表示を外すことが可能です。
ライセンスコード購入から、ライセンスコードファイルをご購入可能です。
ライセンスコードファイルの設置
ライセンスコードをご購入いただきますと、ZIPファイルがメール添付にて送られます。これを解凍し、該当のフォルダに入っている LICENSE_CODE というファイルを、既存の /libraries/ ディレクトリの中にアップロードしてください。
正常にライセンスコードファイルが認識されると、テンプレートからコピーライト表記を削除してもエラーにならなくなります。(※自動的に表示されなくなるわけではありません)
- ライセンスコードファイルのアップロード先
- /contact/libraries/LICENSE_CODE
ライセンスコードファイルは設置個所ごとに別々のライセンスコードをご購入いただき、それぞれの LICENSE_CODE ファイルをアップロードする必要がありますのでご注意下さい。
- ライセンスコードファイルの中身はご注文ごとに違うコードデータになります。
- ご利用規約に違反された場合、規約に則り厳重な罰則がございますので十分ご注意下さい。
プログラムが動かない!
上記設置マニュアルどおりに設定してもサーバ環境などにより動作しない場合も考えられます。
設置マニュアル通りに設定しているのにうまく動かない場合は、まずはユーザー掲示板で同じようなトピックが過去にないか検索してみてください。
尚、情報を一般公開できない、またはお急ぎの場合などは、プレミアム会員専用のダイレクトサポートのご利用をお勧めいたします。