STEP1:プログラムをダウンロード・解凍する
ダウンロード
まずは HatCut ダウンロード からプログラム本体をダウンロードをしてください。
ZIPファイルが無料でダウンロードできます。
ZIPファイル解凍
ダウンロードしたZIPファイルを解凍してください。
解凍先は任意で大丈夫です。(デスクトップなど)
古いOSでは標準でZIPファイルが解凍できない場合があります。この場合はZIPが解凍できるソフトをインストールしてください。
STEP2:サーバにアップロードする
ファイルアップロード

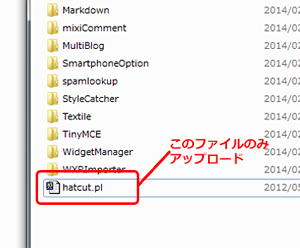
FTPソフトを起動し、ご契約中のサーバにFTP接続し、解凍したファイルの中の hatcut.pl というファイルのみ以下のパスへアップロードしてください。
- アップロード先ディレクトリ
- /(MovableTypeのインストールパス)/plugins/
設定は以上です。
STEP3:テンプレートファイルで使ってみる
実際にどんな感じになるのか、MovableTypeのテンプレートを編集して確認してみましょう。
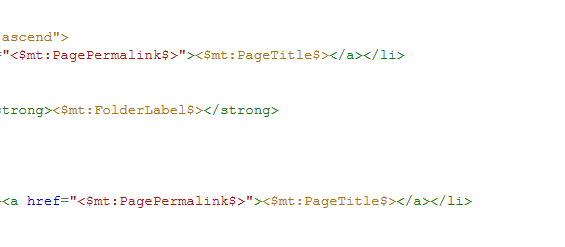
通常のテンプレート例
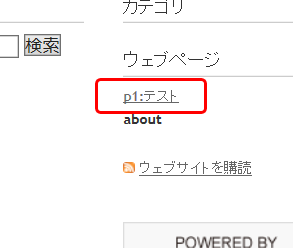
タイトルが「p1:テスト」というエントリーがあり、サイドバーにそのまま「p1:テスト」というタイトルの記事が表示されています。

|

|
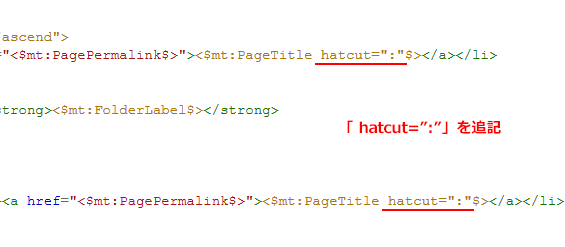
これを、タイトルが表示されるタグ hatcut 属性を追加してみます。

|

|
タイトルの先頭から :(半角コロン)までがカットされて「テスト」のみの表示になりました。
基本的な使い方はこれだけです。文字を出力するMTタグの属性としてhatcut属性を追加するだけです。
hatcut属性詳細
hatcut 属性値には正規表現を書くことができ、カットする文字を柔軟に対応できます。以下、記述例をいくつか紹介しますのでご参考下さい。
| 記述例 | 本来の出力 | hatcut属性指定 | 解説 |
|---|---|---|---|
| <mt:PageTitle hatcut=":"> | 100:サンプルタイトル | サンプルタイトル | 先頭から「:」(半角)まで削除 |
| <mt:PageTitle hatcut="\+|+"> | 12345+ABCDEF | ABCDEF | 先頭から「+」(半角)または「+」(全角)まで削除 |
| <mt:PageTitle hatcut="[\,\.]"> | 123,456.000 | 456.000 | 先頭から「,」または「.」(半角)まで削除(先に見つかった方でカット) |
正常に動かない!
上記設置マニュアルどおりに設定してもサーバ環境などにより動作しない場合も考えられます。
設置マニュアル通りに設定しているのにうまく動かない場合は、まずはユーザー掲示板で同じようなトピックが過去にないか検索してみてください。
尚、情報を一般公開できない、またはお急ぎの場合などは、プレミアム会員専用のダイレクトサポートのご利用をお勧めいたします。