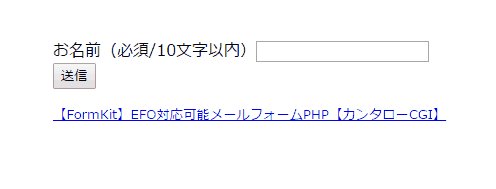
<?php require 'formkit/app/fk-input.php' ?> <html> <head> <link rel="stylesheet" href="formkit/app/fk.css"> </head> <body> <form action="thanks.php" method="post"> お名前(必須/10文字以内)<input type="text" name="onamae"> <?= $onamae->marker_tag() ?> <?= $onamae->error_tag() ?> <div><input type="submit"></div> </form> <?= \FK\copyright_tag(); ?> <script src="formkit/app/fk.js"></script> </body> </html>

FormKitとは?
入力項目のカラーリングやリアルタイムバリデート(入力チェック)ができるEFO(入力フォーム最適化)対応の高機能メールフォームPHPです。
ダウンロードファイルに、よくあるフォームなどのレスポンシブHTML5に対応したサンプルフォームが同梱されているためすぐに利用可能で、簡単なお問い合わせフォームなら数分で設置が完了します。フォームページ冒頭でFormKitプログラムを require する方式なので、独自デザインの新規フォーム制作はもちろん、既存のフォームの改修やWordPressなどのCMSのテーマを利用したフォームなども比較的用意に設置できるように設計されています。
主な機能の概要
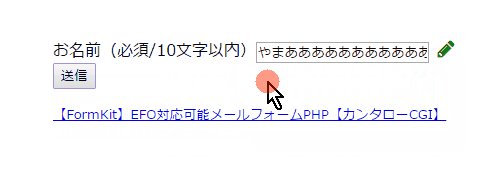
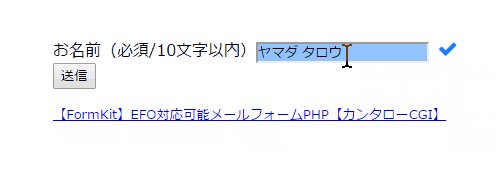
- リアルタイムバリデート(ひらがな→カタカナ自動変換なども可能、PHPで自作も可能)
- Ajax+PHPによるJS/PHP共通の一貫したバリデーション機能
- セキュリティに配慮した設計・設定が可能
- ファイルアップロード可能(拡張子の指定や容量・画像ピクセル数の制限も可能)
- CSV出力可能
- SMTP送信可能
- CSRF対応でセキュアなフォームに。
動作要件
以下のサーバ環境での動作を確認しておりますが、特殊なサーバ環境によっては正常に動作しない場合があるかもしれません。ライセンスコードのご購入をご検討されている方は、事前にライセンス無しプログラム本体を設置してみて、事前に正常に動作するかご確認いただくことをお勧めいたします。
- PHP5.4以上必須
- PHP mbstringモジュール必須
- sendmailコマンドまたはSMTP接続アカウント
- .htaccessが有効なサーバ推奨
- HTML5推奨(HTML4.0未検証)
- JavaScriptが機能するモダンブラウザ(IE8/9でも機能はしますが、IE10以上を推奨します)
ファイル添付の際に画像容量や縦横ピクセル制限をリアルタイムバリデートしたい場合は、FileAPI に対応したブラウザが必要です。(主要な最新ブラウザでは対応しています)
外部ライブラリライセンス
- jQuery(Apache License2.0)
- JavaScriptの基本動作として利用しています。CDNとして https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js にリンクしています。
- Font Awesome(SIL OFL 1.1/MIT)
- 入力状態のマーカーアイコンに利用しています。CDNとして https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css にリンクしています。
- ajaxzip3(MIT)
- 郵便番号自動変換で利用しています。CDNとして https://ajaxzip3.github.io/ajaxzip3.js にリンクしています。
その他の機能
- 入力状態マーカーを設定可能(入力中、バリデート中、バリデート失敗/成功→CSS上書きで変更可能)
- 送信ボタン押下時に、エラーメッセージのある箇所まで自動スクロールする
- ajaxzip3 と連動して郵便番号から住所の自動入力が可能
- キャッシュヘッダの出力を抑制、及び高セキュアを保つための設定アリ
- 複数のメール配信先設定可能
- 各種文字コードに対応可能(UTF-8, Shift-JIS、JIS他)
- HTMLメールの送信可能
その他多数 ...
今後の実装予定
- 入力中の残文字数を表示
- 送信があったことを slackチーム に通知する機能
ご希望の機能があればユーザー掲示板やお問い合せからご連絡下さい。要望が多い場合など実装の検討をいたします。
同梱サンプルフォームのお勧めのご利用方法
プログラムをダウンロードすると以下のサンプルフォームが4種類同梱されていますが、まったく同じ本体プログラム(formkit/app、formkit/lib)がそれぞれに入っています。その他のHTML/メールテンプレートや設定ファイルなどが違っているのみです。
01-ContactForm
よくあるお問い合わせフォームです。ありがちな項目をすでに用意しているので、このフォームに必要な項目を追加したりいらない項目を削除したりすればあっという間に設置完了です。(このフォームの動作デモ)
02-MiniForm
最小構成のフォームになります。骨組みからフォームを作りたい場合やFormKitのシステムの流れや動きを確認するためのセットになります。(このフォームの動作デモ)
03-ElementForm
よく使いそうな入力要素のサンプルとタグ例を提示していますので、ここからご希望の要素を持ってくると迅速にフォームを作れるかと思います。(このフォームの動作デモ)
04-StepForm
アンケートなど、入力画面が複数ページに渡る場合のサンプルフォームです。詳細はフォームページのフローについてをご参照下さい。(このフォームの動作デモ)