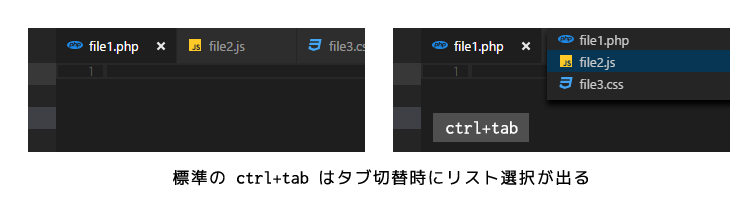
タブ選択がリスト式
最近人気のマイクロソフト謹製のオープンソースエディタ Visual Studio Code ですが、複数のファイルを開いたとき、タブの切り替えにショートカットキー Ctrl + Tab を押すと、同グループの切替リストが出てきます。

リスト選択じゃなくて、何度もタブキー押してどんどんタブを切り替えたいんだけど!Chromeみたいに!と思うわけです。
どうやら標準ですと Ctrl + PageUp と Ctrl + PageDown にその機能が割り当たっているようですが、ノートPCではちょっと厳しい位置にあるボタンなので、やはり Ctrl + Tab に割り当てておきたいところです。
もちろん好みの問題もあると思いますが、この標準の設定を変えたい場合は以下の設定で変更可能です。
ショートカットキーの設定
ショートカットキーの設定画面(Ctrl + K → Ctrl + S)を開き、以下のキーワードで絞り込んでキー設定すれば終わりです。プラグインとか必要ありません。
| キーワード | ユーザー設定 |
|---|---|
| 次のエディターを開く workbench.action.nextEditor |
ctrl + tab |
| 以前のエディターを開く workbench.action.previousEditor |
ctrl + shift + tab |
もし、上記ショートカットキーの設定画面からではなく、keybindings.json ファイルを直接修正して設定したい場合は、以下の通り。
{
"key": "ctrl + shift + tab",
"command": "workbench.action.previousEditor"
},
{
"key": "ctrl + pageup",
"command": "-workbench.action.previousEditor"
},
{
"key": "ctrl + tab",
"command": "workbench.action.nextEditor"
},
{
"key": "ctrl + pagedown",
"command": "-workbench.action.nextEditor"
}
以上です。