シンプルな判定関数をJavaScriptで作ってみた
HTML5から導入された <input type="date"> 。これだけで日付選択のカレンダーポップアップが出るという超絶便利なタグですが、古いブラウザではもちろん機能しませんので別の対応が必要です。
そこで、<input type="date">が使えるかどうかのJS判定が必要になったりするのですが、ネットをちょっと徘徊すると type="date" 以外にもチェックできる modernizr.js という便利そうなプラグインがありました。
ただ、ちょっと物々しいですので、もうちょっと簡単な関数を用意してみました。外部JS持ってくるとかそこまで面倒なことしたくない、 type="date" が使えるかどうかだけ分かればオッケー、という方向けです。(もちろん利用は自己責任でお願いします)
/**
* <input type="date">が使えるかどうかを返す関数
*
* @return {boolean} 使えればtrue
*/
function hasInputTypeDate() {
var elm = document.createElement('input');
elm.setAttribute('type', 'date');
elm.value = 1;
return elm.value != 1;
}
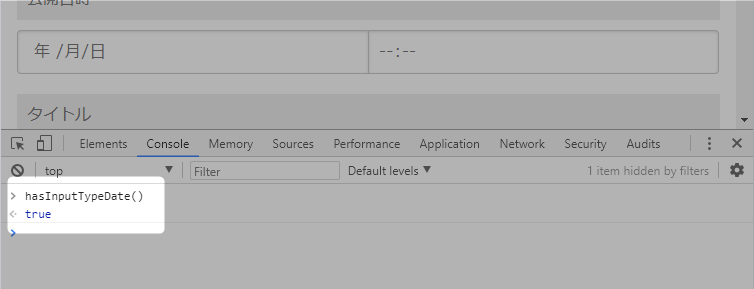
この関数を読み込んで、コンソール上で hasInputTypeDate() を叩いてみて下さい。
true が出れば、 <input type="date"> が使えるということです。

Chrome や firefox 等は true になりますが、safari や IE11 では使えませんので false になるはずです。
以上、ご利用下さい。