©が□になる・・!
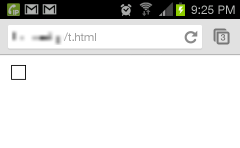
例えば、以下のようなHTMLファイルをブラウザを通してみると、コピーライトマークである丸C(©)が表示されるかと思いますが、Android版Chromeでのみ、なぜかただの四角(□)で表示されてしまう場合があります。
<html lang="ja"> <body> © </body> </html>

©じゃなく□が表示されてます・・。
※2014年5月12日時点で確認しています。
バグ?
Android版Chromeのバグの可能性がありますので、そのうちアップデートすると直るかもしれませんが、今なんとかしたいですよね。
応急処置的で気持ちよくはないのですが、一応解決方法があります。
htmlタグのlang="ja"を消すだけです。
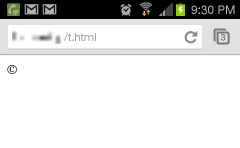
<html> <body> © </body> </html>

今度はちゃんと©が表示されましたね!
そもそもあまりこの属性自体を書かない人も多いと思いますが、、まさかこれが影響するとは思わないですよね・・・。
どうやら、jaだけじゃなくko(韓国)やzh(中国)でも同じ現象が確認できましたので、漢字圏でのみの問題のようです。
同じ問題で困っている方がいたらご参考にしていただければと存じます。
他にも化ける文字
調べてみると、上記コピーマークと同様に四角になってしまうエンティティが他にもありましたので、メモしておきます。
| 実際の表示 | HTMLエンティティ | 意味 |
|---|---|---|
| £ | £ | ポンド |
| ¥ | ¥ | 円マーク |
| ¦ | ¦ | 縦破線 |
| © | © | コピー |
| « | « | 左角引用符 |
| ¬ | ¬ | 否定 |
| µ | µ | マイクロ |
| » | » | 右角引用符 |
確認したバージョン
- Android 4.0.3
- Chrome 34.0.1847.114