アクセストークンについて
新着情報と連動したりボットのように自動投稿プログラムを作成するのに必要になります。 PerlやPHPでFacebookに投稿するためのライブラリが幾つもありますが、それにはアクセストークンというFacebookに接続するための情報が必要になってきます。
※以下、2014年4月時点での手順となります。
取得までの手順
1.Facebook開発者ページにログイン
まず、事前にFacebookにログインしているブラウザで、以下のサイトにアクセスしてください。
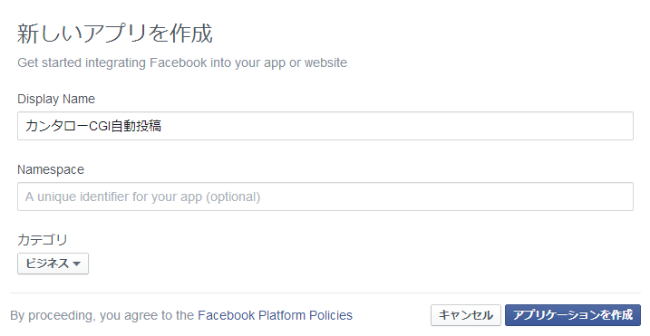
メニューのアプリをクリックし、新しいアプリを作成を選択します。

ポップアップが出るので、各種情報を入力してください。
| 項目名 | 説明 |
|---|---|
| Display Name | アプリ名を入力してください。日本語でOK。 |
| Namespace | アプリケーション固有のIDを入力してください。空欄でOK。 |
| カテゴリ | カテゴリを選択して下さい。 |
以下、入力例です。

最後にアプリケーションを作成ボタンをクリックしてください。
2.基本データの入力
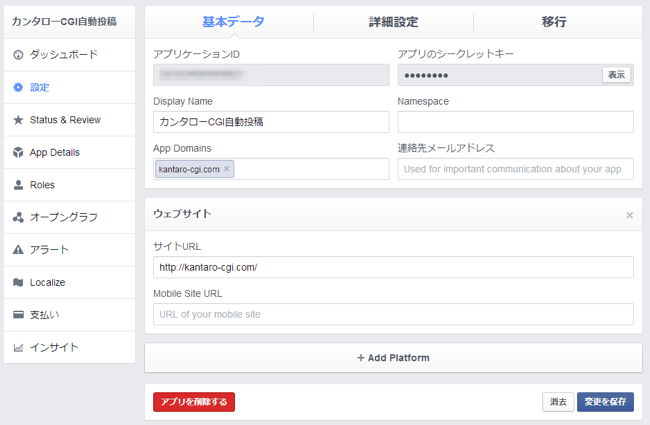
アプリが登録された後、右側の設定メニューをクリックし、基本データタブを選択して下さい。
必要な情報があれば入力していきます。

ここで、App Domainsという項目がありますが、これは先にAdd Platformボタンからウェブサイトを選択し、先にウェブページ情報を入力しておかないとエラーになるようです。
各種情報を入力したら変更を保存ボタンをクリックします。
3.トークン取得のためのコード取得
ここから若干アレな作業になります。 まず、上記サイトにて以下の情報を用意しておきます。
- アプリケーションID(例:AAAA)
- アプリのシークレットキー(例:BBBB)
- ホストするURL(例:http://sample.com/)
次に上記情報を埋め込んだ以下のURLにアクセスします。適所書き換えて下さい。
https://www.facebook.com/dialog/oauth?client_id=AAAA&redirect_uri=http://sample.com/&scope=manage_pages,publish_actions,offline_access
※アプリのシークレットキーはまだ使いません。
尚、URL末尾にアクセストークンを発行するためのスコープ(利用の種類など)を指定するのですが、上記URLではoffline_accessというものが付いています。実はこれアクセストークンの寿命が無期限になるという既に廃止されたスコープなのですが、2014年3月の今でもなぜか無期限で通ってしまったので、必要であれば指定しておくといいかもしれません。謎です。
※尚、期限のチェックはアクセストークンデバッガーでアクセストークン値を入力することで確認できます。
上記URLにブラウザからアクセスすると、一旦Facebookページに飛び、許可ポップアップが出る場合がありますが許可してください。
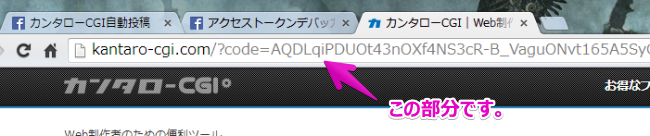
最終的に、ホストに「~/?code=XXXX」のようなパラメータを付加されたURLにリダイレクトされます。(Facebookにログイン済みのブラウザである必要があります)
このXXXXのコードはアクセストークンじゃありませんが次使いますので控えておいて下さい。

4.いよいよアクセストークン取得
さて、情報は揃いました。 またしても以下のURLに各種必要情報をセットしてブラウザからアクセスしてみてください。 今度はアプリのシークレットキーも先ほどURLに含まれていたXXXXも必要になります。
https://graph.facebook.com/oauth/access_token?client_id=AAAA&redirect_uri=http://sample.com/&client_secret=BBBB&code=XXXX
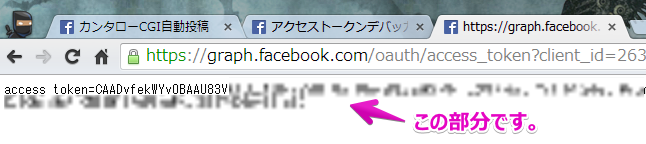
上記URLにアクセス成功すると、ちょっと長いですが、画面に「access_token=YYYY&expires=(数値)」というのが表示されます。(無期限の場合は末尾の「&expires=(数値)」は付きません)
まさにこのYYYYがアクセストークンになります。
但し、上記URLは一度アクセスすると使えなくなりますので、再度表示するにはもう一度コード取得からやり直す必要がありますのご注意下さい。

尚、これは個人ユーザのアクセストークンになりますので、Facebookページとしての投稿を行いたい等の場合は、以下を参照してください。
5.Facebookページとしてのアクセストークンを取得する
Facebookページとしてのアクセストークンを取得するには、上記で作成した個人ユーザー用アクセストークンを以下URLのYYYYにセットします。
https://graph.facebook.com/me/accounts?access_token=YYYY
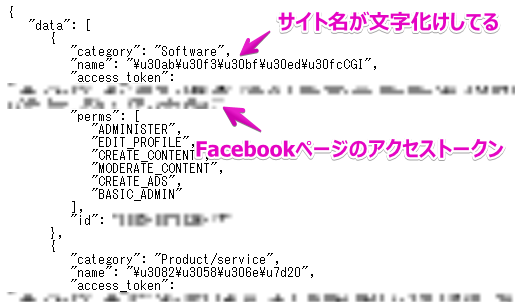
上記URLにアクセスすると、管理ページ一覧が出て、その中のご希望のFacebookページのaccess_tokenがFacebookページ用のアクセストークンになります。

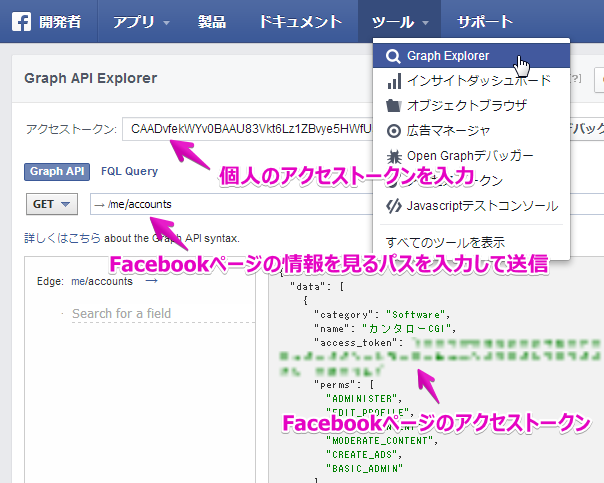
と思ったのですが、Facebookページ名が文字化けしてて判別できないですね・・。 仕方ないので、GraphExplorerというツールを使って確認してみます。[ツール]メニューに入ってます。

やったね!
これでこのアクセストークンを使って、ボットでも自動更新でもなんでもござれですね!