STEP1:プログラムをダウンロード・解凍する
ダウンロード
まずは RSS読み込みJavaScript ダウンロード からプログラム本体をダウンロードをしてください。
一式ZIPファイルが無料でダウンロードできます。
ZIPファイル解凍
ダウンロードしたZIPファイルを解凍してください。
解凍先は任意で大丈夫です。(デスクトップなど)
古いOSでは標準でZIPファイルが解凍できない場合があります。この場合はZIPが解凍できるソフトをインストールしてください。
STEP2:サーバにアップロードする
ファイルアップロード

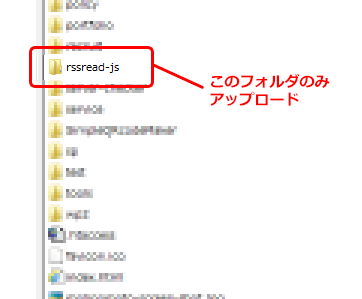
FTPソフトを起動し、ご契約中のサーバにFTP接続し、解凍したファイルの中の rssread-js というフォルダのみサーバへアップロードしてください。
解凍した際に入っている index.html や *.xml ファイルはサンプルファイルになりますので、アップロードの必要はありません。参考程度にしてください。
ファイルパーミッション設定
| 対象フォルダ | 設定値 |
|---|---|
| /rssread-js/via.cgi | 705 |
| /rssread-js/via.php | 604または705 |
後述しますが、読み込みたいRSSが別ドメインにある場合、CGIまたはPHPプログラムを経由する必要があります。
この場合のみ、右表のファイルのパーミッションを設定する必要があります。
読み込みたいRSSが同ドメインにある場合は上記のファイルのアップロードは必要ありません。
STEP3:HTMLファイルに組み込み
RSS読み込みJavaScriptを設置したいHTMLファイルを編集します。
以下、組み込みのサンプルになりますが、同じドメインのRSSを読み込むのか、別ドメインのRSSを読み込むかで設定方法が変わってきますので、該当する方法をご参照下さい。
同ドメインのRSSを読み込む場合
同じドメイン、つまりFTPで同じ領域にあるRSSを対象に読み込む場合、希望のHTMLファイルに、以下の強調された行を追加してください。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="rssread-js/jquery.js"></script> <script type="text/javascript" src="rssread-js/rssread.js"></script> <title>RSS読み込みJavaScriptサンプル</title> </head> <body> <h1>RSS読み込みJavaScriptサンプル</h1> <div class="rssread" data-src="sample-atom.xml" data-count="3"></div> </body> </html>
4行目:jQueryを読み込みます。既に別のjQueryを読み込んでいる場合はこの行は必要ありません。
5行目:RSS読み込みJavaScript本体を読み込みます。パスを正しく合わせてください。
10行目:実際にRSSを読み込みたい箇所に、この <div> タグを設置して下さい。data-src 属性値にはRSSのパスを、data-count 属性値には表示する数を記述してください。
HTML編集後、FTPでアップロードしブラウザからアクセスすると、RSSを読み込んで指定した数だけ記事タイトルがリストアップされます。
基本的な設置作業は以上です。
別ドメインのRSSを読み込む場合
別ドメイン、つまり別のFTPアカウントや別のサブドメインなどにあるRSSを対象に読み込む場合、ブラウザのセキュリティ制限により、CGIまたはPHPのプログラムを経由する必要があります。(どちらか動く方でOKです)
希望のHTMLファイルに、以下の強調された行を追加してください。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="rssread-js/jquery.js"></script> <script type="text/javascript" src="rssread-js/rssread.js"></script> <title>RSS読み込みJavaScriptサンプル</title> </head> <body> <h1>RSS読み込みJavaScriptサンプル</h1> <div class="rssread" data-src="rssread-js/via.cgi?url=http://kazaoki.jp/news/xml.cgi?mode=rss20" data-count="3"></div> </body> </html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="rssread-js/jquery.js"></script> <script type="text/javascript" src="rssread-js/rssread.js"></script> <title>RSS読み込みJavaScriptサンプル</title> </head> <body> <h1>RSS読み込みJavaScriptサンプル</h1> <div class="rssread" data-src="rssread-js/via.php?url=http://kazaoki.jp/news/xml.cgi?mode=rss20" data-count="3"></div> </body> </html>
4行目:jQueryを読み込みます。既に別のjQueryを読み込んでいる場合はこの行は必要ありません。
5行目:RSS読み込みJavaScript本体を読み込みます。パスを正しく合わせてください。
10行目:実際にRSSを読み込みたい箇所に、この <div> タグを設置して下さい。data-src 属性値には以下の形式でCGIまたはPHPを通したRSSへのパスを、data-count 属性値には表示する数を記述してください。
- data-srcの書き方
-
data-src="rssread-js/via.cgi?url=(RSSのURL)"
または
data-src="rssread-js/via.php?url=(RSSのURL)"
HTML編集後、FTPでアップロードしブラウザからアクセスすると、RSSを読み込んで指定した数だけ記事タイトルがリストアップされます。
基本的な設置作業は以上です。
テンプレートを変更してみる
STEP3でRSSを読み込むことが出来るようになったかと思いますが、標準ですとRSSのリストは <dl> タグで出力されるようになっています。
これを変更したい場合、JS本体( rssread-js/rssread.js )を編集することでテンプレートを変更することができます。
例えば以下のように9~11行目のようにすることで、クラス付きの <ul> タグに変更できます。
// テンプレート var rssread_head = '<ul class="news-list">'; var rssread_loop = '<li><div class="datetime">%YEAR%年%MONTH%月%DAY%日 %HOUR%:%MINUTE%:%SECOND%</div><div class="link"><a href="%LINK%">%TITLE%</a></div></li>'; var rssread_foot = '</ul>';
| マーカー名 | 置き換え内容 |
|---|---|
| %YEAR% | 年(例:2014) |
| %MONTH% | 月(例:12) |
| %DAY% | 日(例:3) |
| %HOUR% | 時(例:15) |
| %MINUTE% | 分(例:5) |
| %SECOND% | 秒(例:59) |
| %LINK% | リンク先URL |
| %TITLE% | 記事タイトル |
1つのHTMLに複数設置したい
以下のように、複数のrssreadクラスのdivを書けば、それぞれ読み込まれます。
それぞれdivに別のidを指定しておけばCSSスタイルもそれぞれ分けることができますので、ご活用下さい。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="rssread-js/jquery.js"></script> <script type="text/javascript" src="rssread-js/rssread.js"></script> <title>RSS読み込みJavaScriptサンプル</title> </head> <body> <h1>RSS読み込みJavaScriptサンプル</h1> <div id="news1" class="rssread" data-src="/news/atom.xml" data-count="5"></div> <div id="news2" class="rssread" data-src="rssread-js/via.php?url=http://kazaoki.jp/news/xml.cgi?mode=rss20" data-count="6"></div> </body> </html>
プログラムが動かない!
上記設置マニュアルどおりに設定してもサーバ環境などにより動作しない場合も考えられます。
設置マニュアル通りに設定しているのにうまく動かない場合は、まずはユーザー掲示板で同じようなトピックが過去にないか検索してみてください。
尚、情報を一般公開できない、またはお急ぎの場合などは、プレミアム会員専用のダイレクトサポートのご利用をお勧めいたします。